本記事では GEAR.indigoを活用して、1人日で経費精算アプリを開発する具体的な方法を詳しく解説します。
また、開発効率を向上させるAIコードエディタのCursorも併せてご紹介します。
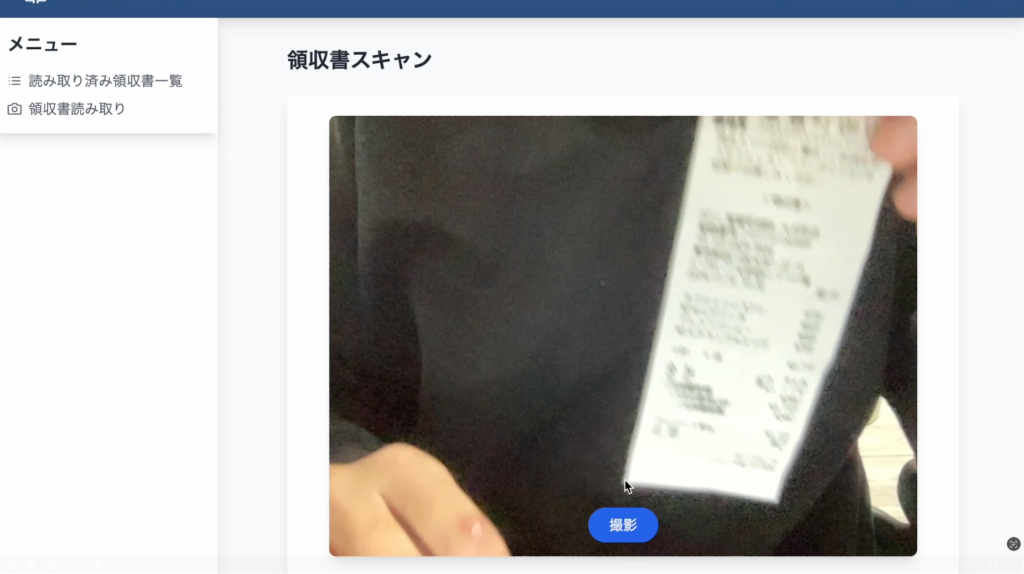
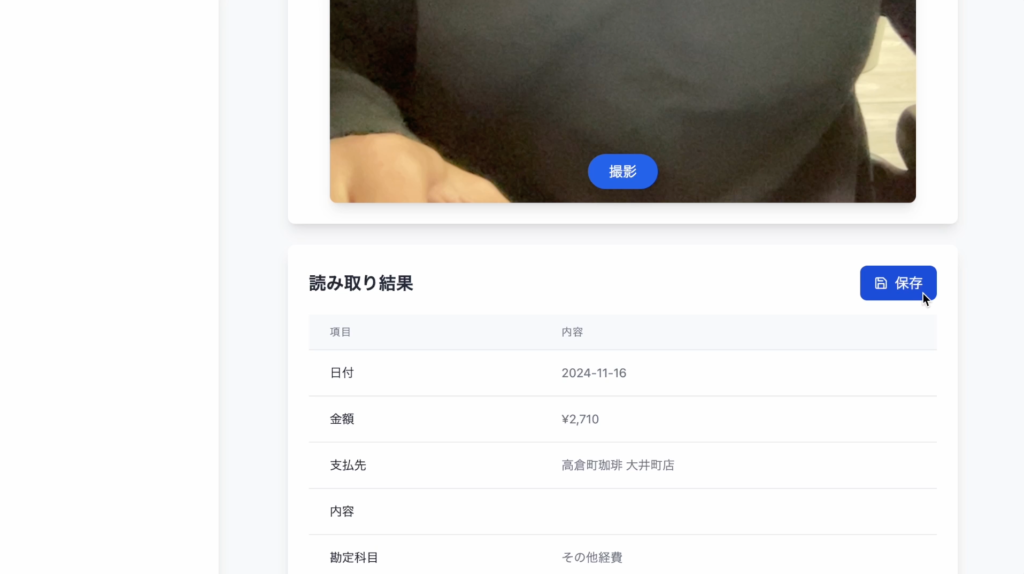
成果物




動画はこちら
https://x.com/masa_oka108/status/1863714008165195920
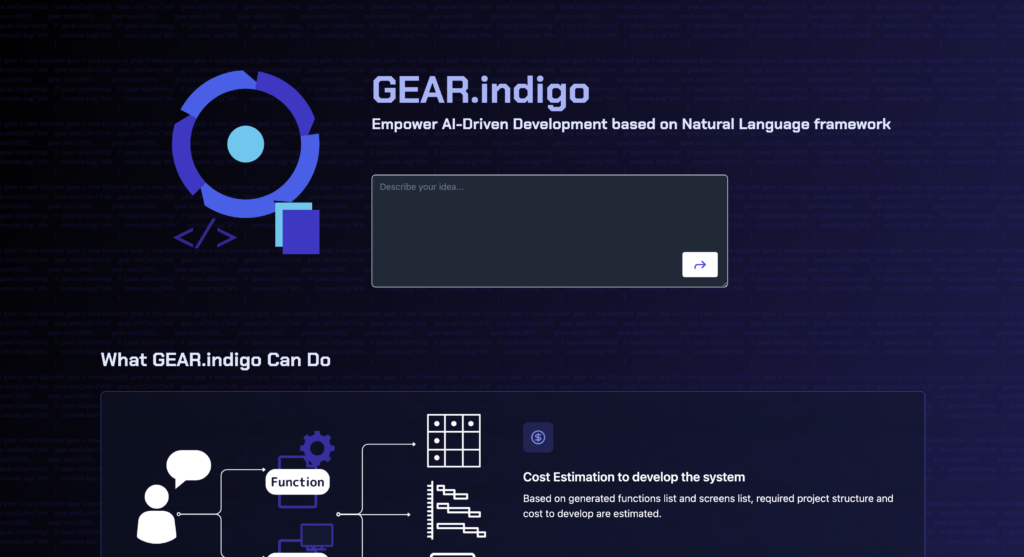
GEAR.indigoとは
GEAR.indigoは、生成AIを活用してプロンプトから要件定義書、システム設計書、そしてコードまでを自動生成する革新的なツールです。
これにより、従来は時間がかかっていた初期段階のドキュメント作成や基本的なコードの実装を一気に進めることができます。

Cursorとは
Cursorは、AIを搭載した最新のコードエディタで、開発者の生産性を飛躍的に向上させます。
・AIコード補完:次に書くべきコードや最適な構文をリアルタイムで提案。
・エラーチェック:シンタックスエラーや論理的な不整合を即座に検出。
・リファクタリング支援:コードの最適化や整理をサポート。
・ドキュメント参照:使用中のライブラリやフレームワークのドキュメントを即時に確認可能。

経費精算アプリの開発手順
1. 要件定義の作成
まず、ChatGPTを活用してGEAR.indigoに読み込ませる要件定義を作成します。
プロンプト例
以下のような「領収書読み取りアプリ」を作成したい。生成AIツールで開発したいので、解釈しやすい要件定義を作成して。
- 出力フォーマットの選択
- 初期段階ではFreeeの書式を使用
- 必要項目: 収支区分、管理番号、発生日、決済期日、取引先、取引先コード、勘定科目、税区分、金額、税計算区分、税額、備考、品目、部門、メモタグ、決済日、決済口座、決済金額、セグメント1~3
- 領収書やレシートの画像を撮影して情報を読み取る
- 画像から情報を読み取り、指定フォーマットでCSV出力
- ユーザーが設定する必要があるのは「発生日」「取引先」「決済金額」のみ
生成された要件定義(※一部、手動で修正済み)
レシート・領収書 経費精算アプリ 要件定義
機能概要
• ユーザーが領収書やレシートの画像を撮影すると、指定されたフォーマットでCSVファイルを出力するアプリケーション。
• 当面フォーマットはFreeeのフォーマット1つとする
Freee出力フォーマットは以下の通り
収支区分
管理番号
発生日
決済期日
取引先
取引先コード
勘定科目
税区分
金額
税計算区分
税額
備考
品目
部門
メモタグ(複数指定可、カンマ区切り)
決済日
決済口座
決済金額
セグメント1
セグメント2
セグメント3
ユーザーインターフェース
• 領収書撮影機能
・フォーマット選択
• ユーザーが領収書やレシートの画像をアップロードできる。
画像解析とデータ抽出
• OCR処理
• アップロードされた画像からテキスト情報を抽出する。
• データマッピング
• 抽出したデータをFreeeの書式フィールドに対応付ける。対応付けるのは以下の項目のみとする。
• 発生日
• 取引先
• 決済金額
• 税額
• その他のフィールドはデフォルト値または空欄とする。
CSV出力
• ファイル生成
• 指定されたフォーマットに従い、CSVファイルを生成する。
• ダウンロード機能
• ユーザーが生成されたCSVファイルをダウンロードできる。
技術要件
• プログラミング言語
• ライブラリ・ツール
• OCR処理には適切なライブラリ(例:Tesseract OCR)を使用する。
• データ処理
• データの正確性を確保するためのエラーチェックとバリデーションを実装する。
非機能要件
• セキュリティ
• ユーザーのアップロードした画像やデータは安全に取り扱い、不要になったら適切に削除する。
• ユーザビリティ
• 直感的で使いやすいインターフェースを提供する。
• 拡張性
• 将来的に他のフォーマットにも対応できるように設計する。
開発範囲と制限
• 出力フォーマットはFreeeの書式のみをサポート。
2. GEAR.indigoによる自動生成
ステップ1:要件定義書を作成
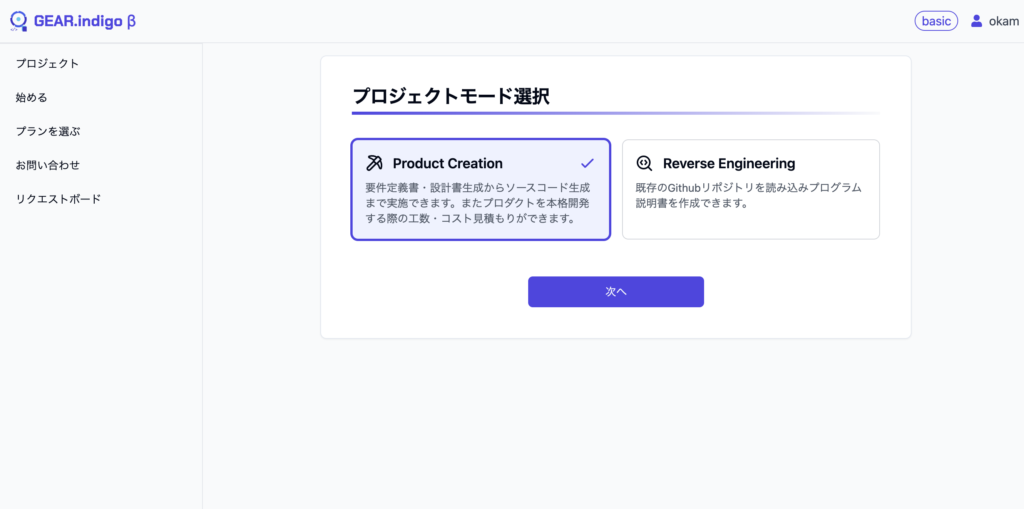
まず、プロジェクトを作成します。「Product Creation」を選択。


これだけで要件定義書を作成してくれます。



想定と違う部分があれば修正して次ステップへ進みます。
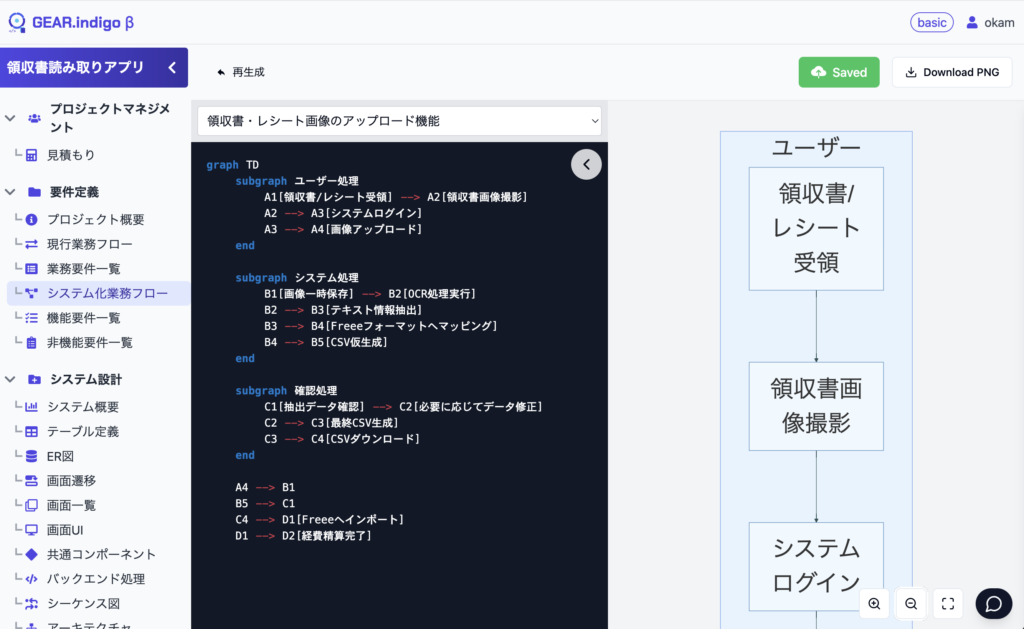
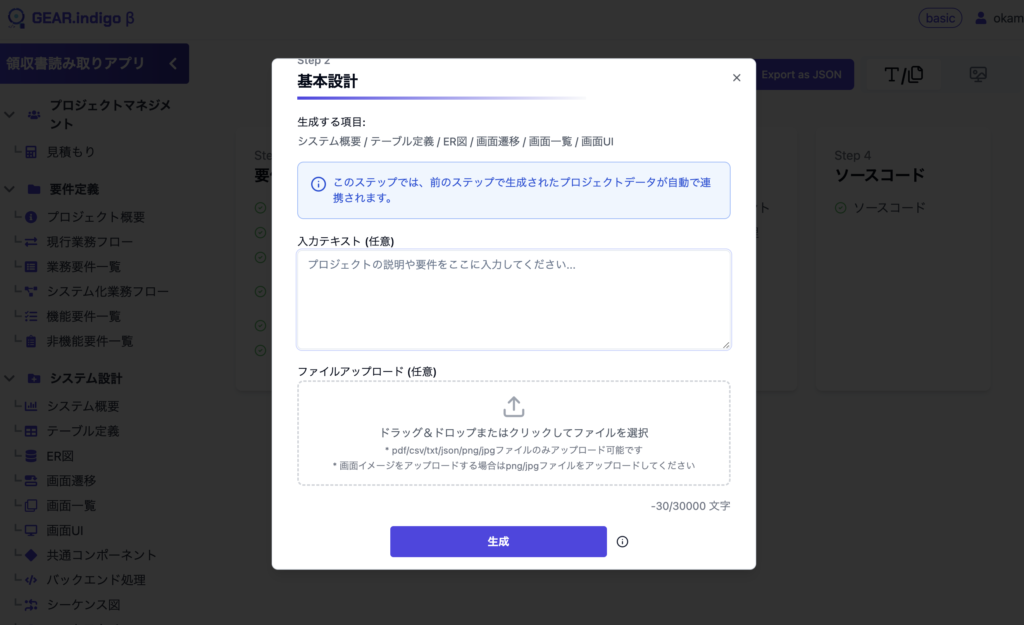
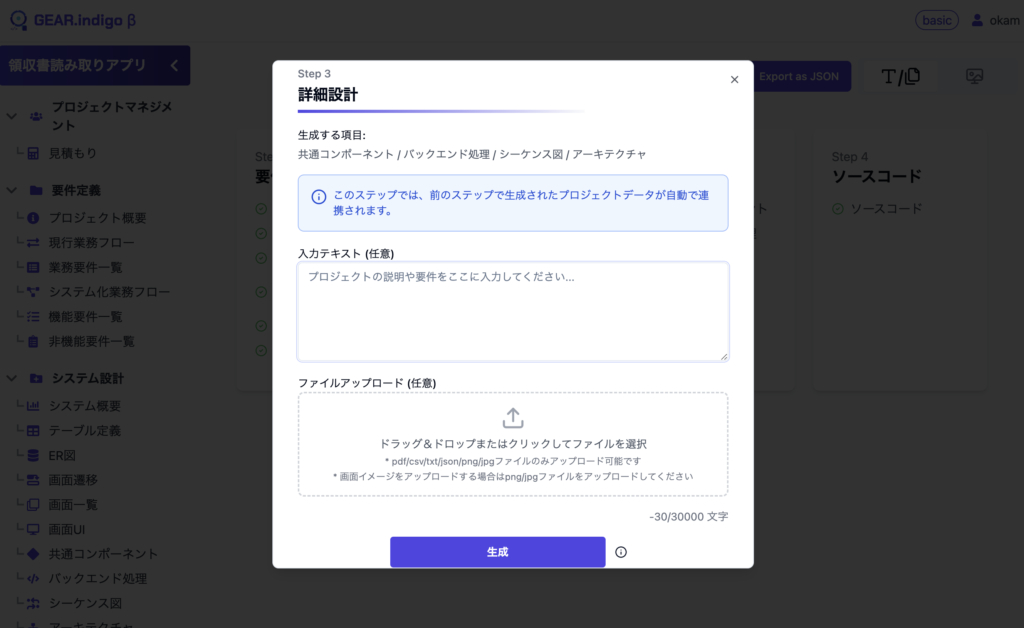
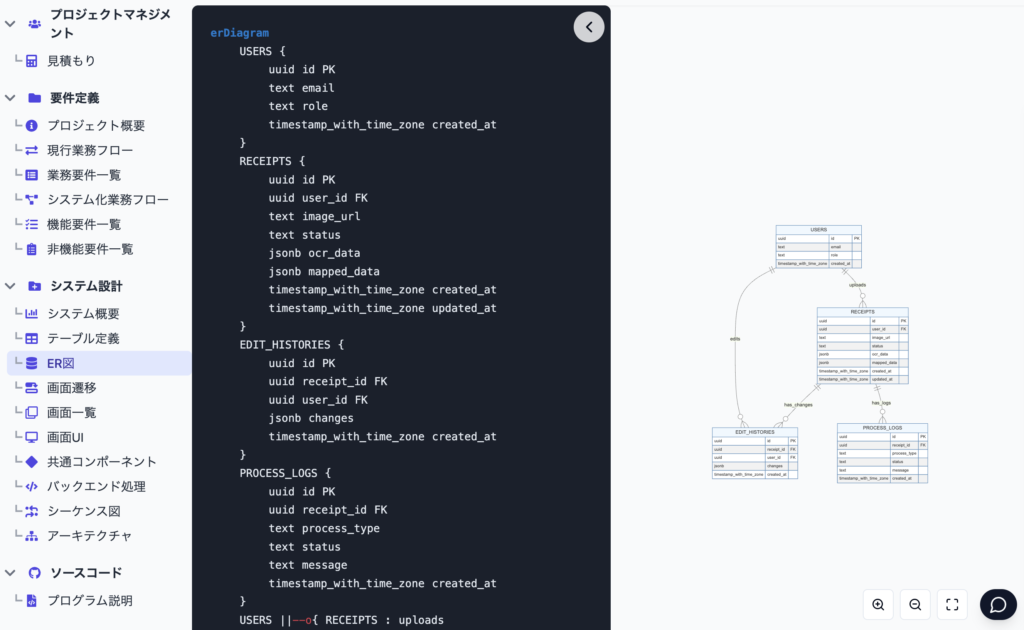
ステップ2:システム設計書
特に何も指定せずとも前段で作った要件定義書を参照してくれるのでボタンをクリックするだけでも進めることが可能です。
生成→手作業で修正を繰り返します。




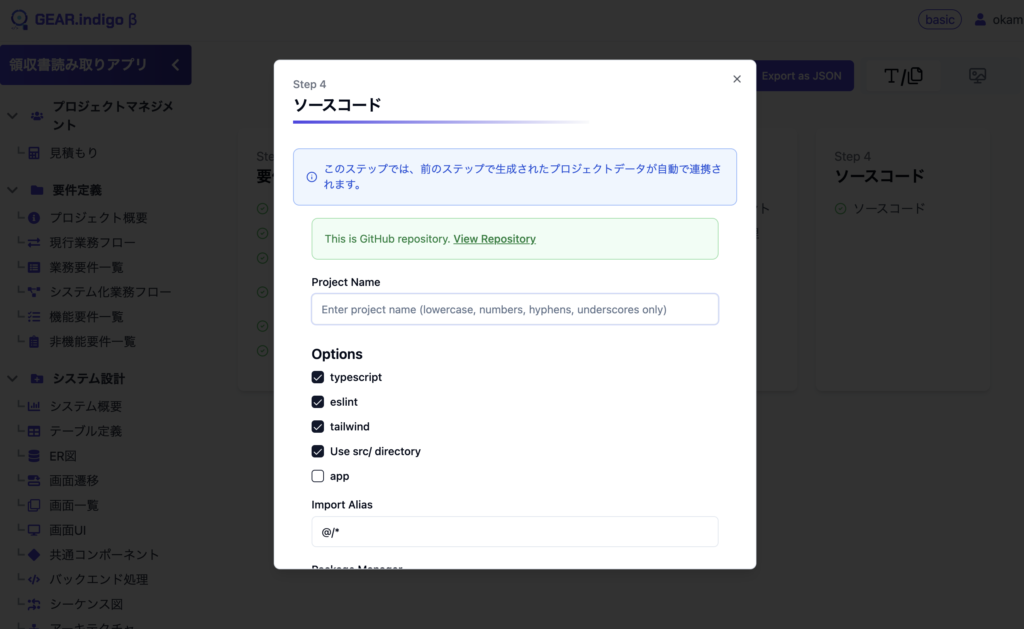
ステップ3:コード生成


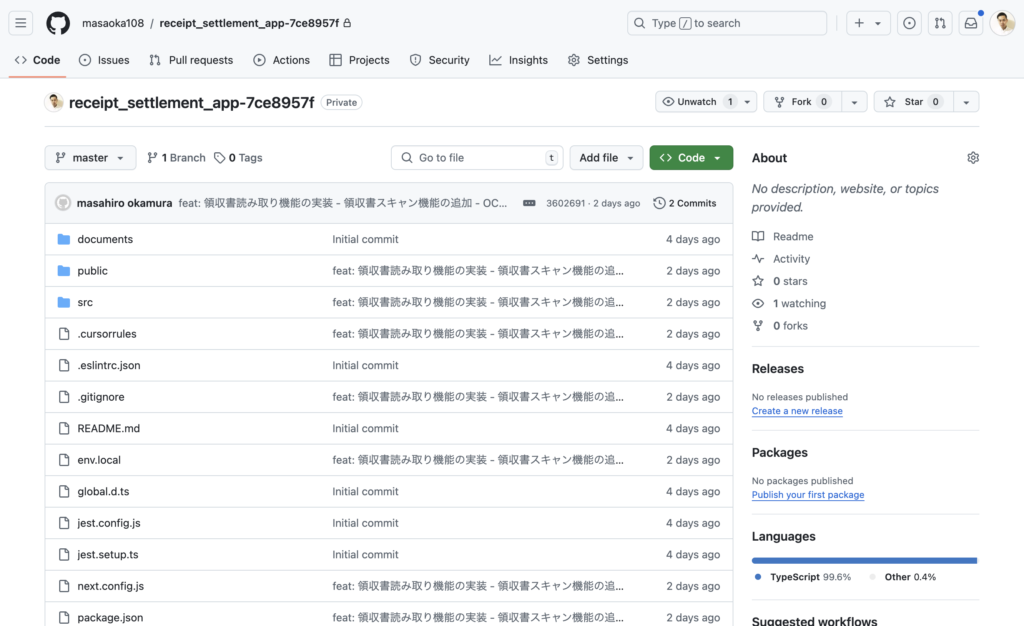
3. コードの検証と修正
ローカルでCloneしてCursorを使って検証・修正します。

READMEの通りにやっても動かなかったのでCursorのComposerのagentに色々聞いて無事アプリが起動。
その後は動かない部分や想定と違う部分をAgentに修正してもらいました。
一番大きかったのは画像の読み取りを当初OCRでやろうとしていたのですが精度が悪く使い物にならなかったのでLLMを使う仕様に変更したことです。
ロゴの作成はCanvaのロゴ生成AIを使いました。
subpabaseの繋ぎ込みやその他の細々した修正を積み重ね完成しました。
まとめ
GEAR.indigoとCursorを組み合わせることで、1人日という短期間でMVPを開発することができてしまい感動しました。
セキュリティ面やコードのクオリティなどの面はもう少し精査する必要があるとは思いますがAI開発ツールによるこのスピード感は今後のシステム開発の大きな武器になると感じました。
株式会社MAKE A CHANGEはAIシステム・アプリ開発とソリューションを提供する専門企業です。
また、生成AIに関わる仕事がしたい仲間(AIエンジニア、PM、UIUXデザイナーなど)も募集中です。
以下フォームよりお気軽にご連絡ください。

